Recent Posts widget for Blogger
Thursday, September 20, 2007
If you have regular visitors, they are more interested in your recent updates since their last visit. By providing a list of recent posts, you are making their stay at your blog pleasant. Blogger do not have a standard widget for you to include easily into your blog.
Don’t worry. There is a small work-around that would help you to install the recent posts widget on to your blog. The trick is to use the “Feed” page element provided by Blogger. You just have to get a feed from your own blog. If it’s still fuzzy to you, the following step-by-step should make things clear.
- Log in to your Blogger account
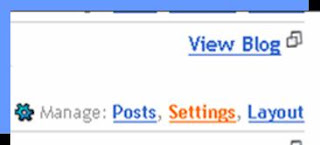
- On the dashboard, click on the “Settings” link
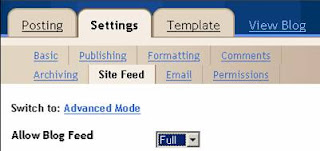
- On the Settings tab, click on the “Site Feed” tab
- Check the field "Allow Blog Feed". Please select either "Full" or "Short" in the drop-down menu. You have to ensure that "None"” is not selected
- Click "Save Settings" button at the bottom of the page
- Now, click on the "Template" tab. This will take you to the “Page Elements” tab
- Click on the "Add a Page Element" link at the section where you want to include the list of recent posts. You can include it in the sidebar or just below the post
- In the Page Elements pop-up window, scroll down to find the page element "Feed"
- Click the "Add to Blog" button
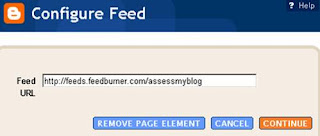
- Type the feed URL of your own blog. In the example below, I have typed my feedburner feed for my blog. You can also use the Blogger’s default feed URL http://yourblogname.blogspot.com/feeds/post/default. Replace the yourblogname accordingly for your blog.
- Click on "Continue"
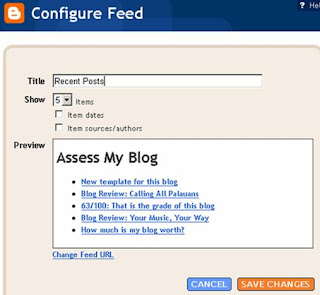
- In the window that pops up, you can configure your feed. Type in a suitable name for your page element, like Recent Posts or Latest Posts
- Select the number of posts to be displayed. Blogger allows only a maximum of 5 items to be displayed
- You can choose to display the date of posting and the author name if you want. You will see a preview of your feed in the box
- Click on "Save Changes"








You have added the list of recent posts. More importantly, you have taken another important step to make the navigation of your blog easier for your readers.





17 comments:
Hi, great guide! Unfortunately, I dont have "add page element" button, probably due to modified template. Do you by any chance know a way around that, i.e. implementing directly into template?
Cheers
Tobias
Hi TB,
Can you clarify whether you are using the Classic Template for Blogger? If you can tell me whether you are using the Classic template or the latest Layout template, I can help you. Thanks.
This worked great for me! Thank you so much. There are a lot of others ways described on the net that are so much harder.
Hi,
Thanks for your comments. I am happy to know that it worked well for you.
hi, i followed your steps but unfortunately my recent posts list isn't updating. i tried clearing my browser cache, and even used rss instead of the default atom feed, but it doesn't work. any help?
sincerely,
t.
Hi Tashfeen,
I just visited your blog and noted that the recent posts list is fine. I am not sure what problem you are facing. Or has it been resolved already?
Please let me know if you still have problems. I will try my best to help. Thanks.
Hi,
in general this is working just fine, however, when I post a new comment the feed does not automatically get updated. Any idea?
Cheers,
Chris
Hi Chris,
Thanks for your comments. I think you are referring to a new post and not new comments.
Yes, you will not immediately see the widget getting updated once you publish a post. This is not an error. You also need not do anything. Just leave it.
The feed gets updated only at a certain frequency. I am not sure what is the frequency. Once the feed is updated, then your widget will also update the contents. Thanks.
thats great post
thank u
how to increase the number of posts more than 5
Nice tip friend thanks. Is this worked with new blogger templates
Thank you for sharing to us.there are many person searching about that now they will find enough resources by your post.I would like to join your blog anyway so please continue sharing with us
Thank you for sharing your journey, it is very inspiring, and I use it to motivate me with my own fat loss journey.
Howdy just wanted to give you a quick heads up.
The text in your post seem to be running off the screen in Opera.
I'm not sure if this is a format issue or something to do with web browser compatibility but I thought I'd post to let you know.
The design look great though! Hope you get the problem resolved soon.
Cheers
My page best online casino slots
I haven’t any word to appreciate this post…..Really i am impressed from this post….the person who create this post it was a great human..thanks for shared this with us.missiondelrey.com
thanks ... success always for you. I agree with your way of thinking. Thank you for sharing,Canning Vale Electrician
Post a Comment