Personalize your Blogger Comments Page
Friday, August 24, 2007
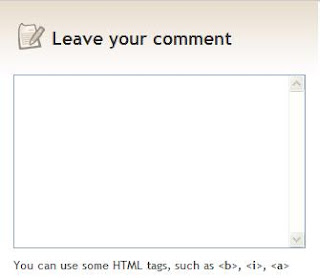
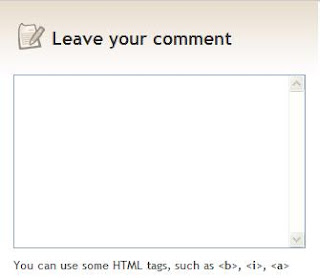
Here is a way to personalize/ customize the blogger comments page. Whenever your visitor wants to leave a comment, he/ she is taken to a standard comments page given by Blooger. The default comments page is shown as below:

How nice it would be if we can leave a message to the customer, who makes that extra effort to leave a comment? Blogger has made it easy. Most of us had overlooked this feature before. Here are the simple steps to personalize the comments page.
1. Log in to your Blogger account
2. Click on the Settings tab
3. Under the settings, click on the "Comments" tab
4. Scroll down to the text box titled "Comment Form Message"
5. Just type in the text-box whatever message you want to leave for the reader. You can use html tags, if you are familiar with html
6. Save your settings
7. Thats it.
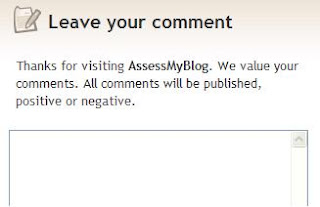
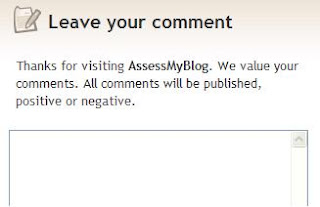
Now open your blog and try to leave a comment. You will see the pleasant difference in the page, with a personal touch. The personalized comments page will look like this:

It does not take much time to implement this, but this will portray a better image of the blog to your reader.

How nice it would be if we can leave a message to the customer, who makes that extra effort to leave a comment? Blogger has made it easy. Most of us had overlooked this feature before. Here are the simple steps to personalize the comments page.
1. Log in to your Blogger account
2. Click on the Settings tab
3. Under the settings, click on the "Comments" tab
4. Scroll down to the text box titled "Comment Form Message"
5. Just type in the text-box whatever message you want to leave for the reader. You can use html tags, if you are familiar with html
6. Save your settings
7. Thats it.
Now open your blog and try to leave a comment. You will see the pleasant difference in the page, with a personal touch. The personalized comments page will look like this:

It does not take much time to implement this, but this will portray a better image of the blog to your reader.


2 comments:
Thank you for this helpful tip!
I will try it...
I wish I could have a more inviting
script where the word 'Comment' is
the only dry invitation! In fact
something like the message you describe would be under the post.
Well, I can only dream...
Again thank you,
Fran :)
Hi Fran Civile,
Nice to have you here. I visited your blogs and noted that you have implemented this tip on your blogs. Hope it is useful to you. Thanks.
Post a Comment